In my current project I had the challenge to improve the user experience for some pages without messing too much with the MasterPage (because you shouldn’t, right?). The client explicitly requested components like accordions, responsive tables and more control of the page alignments. So what would be easier to use a mobile first, responsive made by the @twitter guys? Apparently SharePoint Online does not like bootstrap too much - one you add the css files, you will see notable changes.
In this post I show you how to fix that.
Bootstrap and SharePoint Online
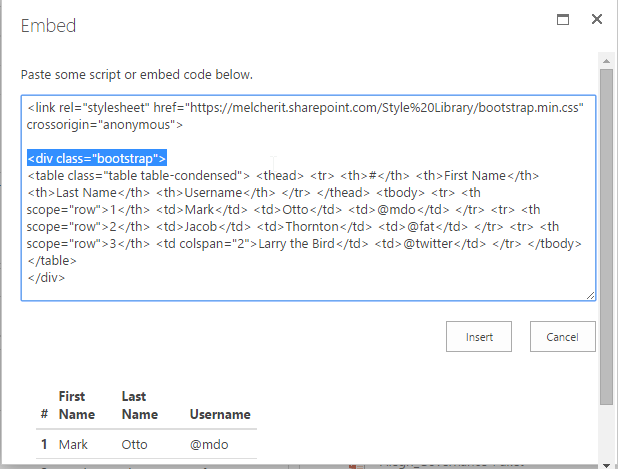
Bootstrap (currently 3.3.6 and shortly 4.0) brings a lot of nice components that can be embedded within a standard SharePoint Page. Its not end-user friendly, an editor needs a least basic html skills to use it - but if you can use it, its fairly easy to improve the user experience. And because the twitter guys are really smart (and their css skills are way better than mine) it even works decently on mobile devices.
You can simply (that was my first attempt) add the css tag to a page:
<!-- Latest compiled and minified CSS -->
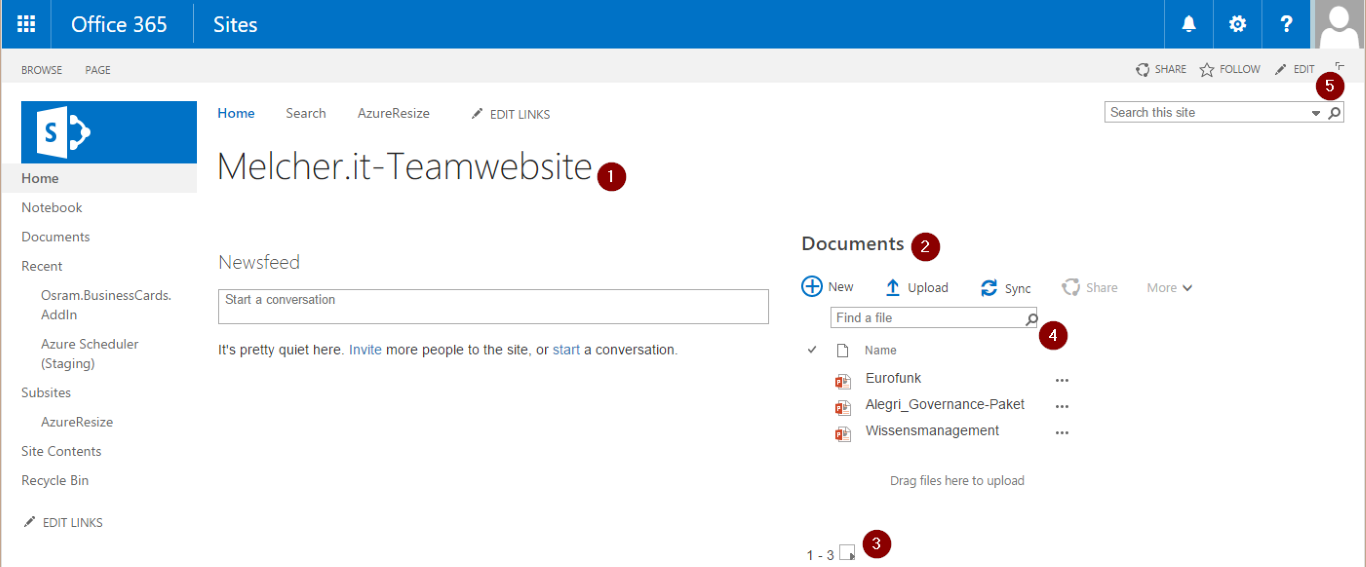
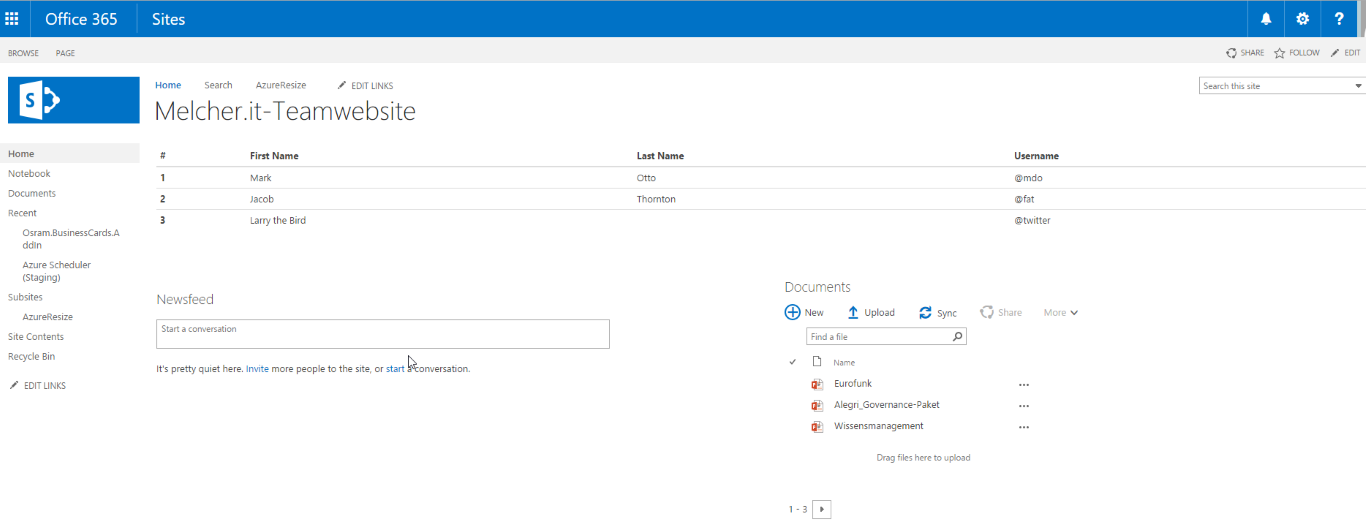
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">On the basic team site landing page I found at least 5 changes:
- the heading has an increased font size and the position has changed
- the title of a webpart has an increased font size
- the paginator icon is displaced
- the search icon of a doclib is displaced.
- the full screen icon is gone
Restrain/scope
At first I thought its rather easy, just change a couple of lines within bootstrap and you should be good to go. Right, that took actually longer than the good solution - I stopped and googled. I found a solution on stackoverflow from 2012 - and guess what - it still works. In order to to that you need to do the following:
- Install nodejs
- Download the twitter bootstrap source code and unzip it
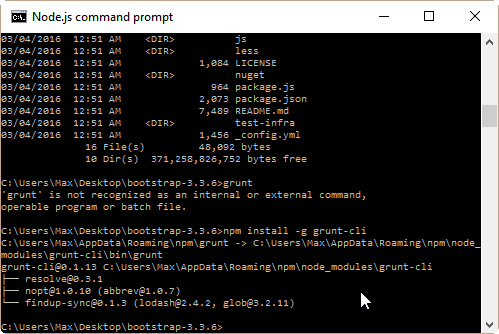
- Open the nodejs command prompt
- Install grunt-cli with the following command
npm install grunt-cli -g - Switch to the twitter bootstrap directory
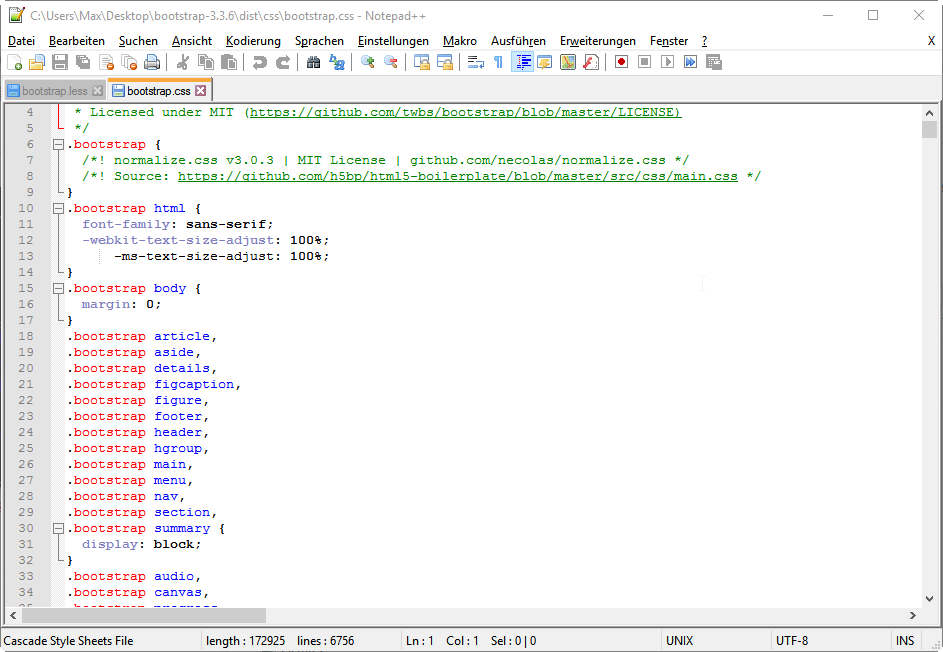
Open the bootstrap.less file in the less folder and wrap every @import with:
.bootstrap { }
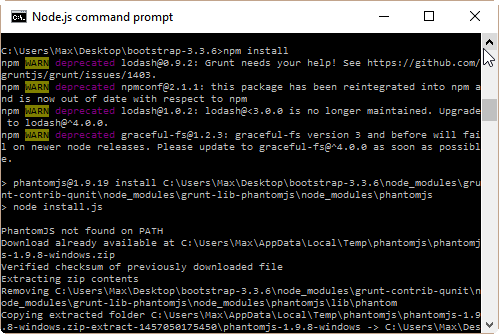
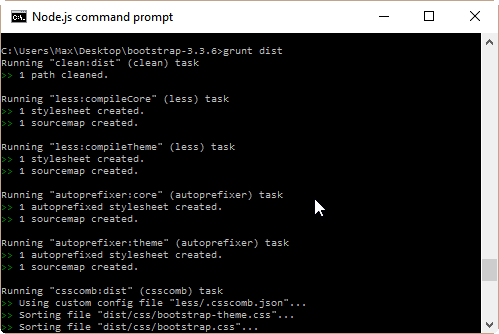
6. Now switch back to the node command prompt. Change to the bootstrap directory. 7. Run
npm installgrunt distAnd the you can use twitter bootstrap without jeopardizing your SharePoint Online look and feel:
The SASS way
If you want to do the same thing with the current version of bootstrap (and bootstrap 4 once its out), then you can simple download the SASS version:
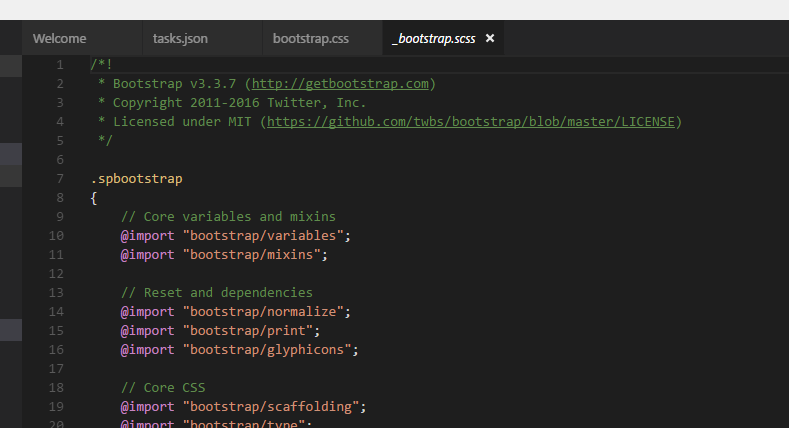
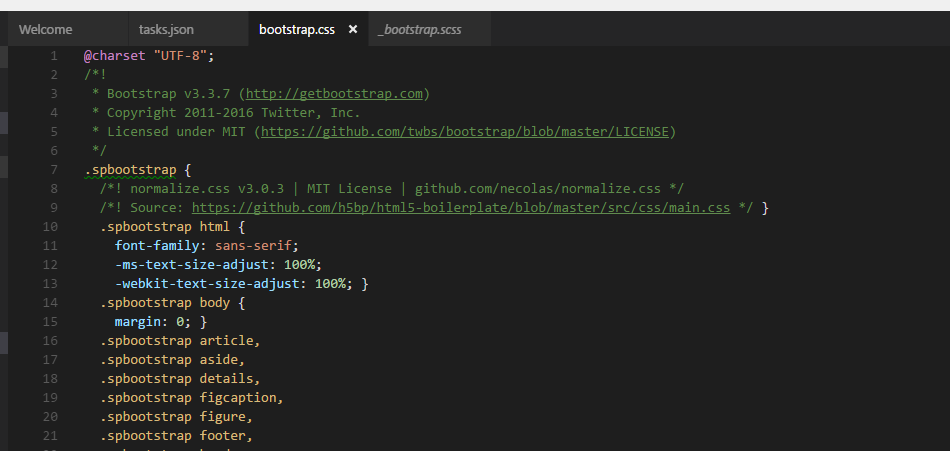
Then open the _bootstrap.scss file with your favorite editor and wrap the imports with a class: Compile the sass and check the css: The sass approach took me like 5 minutes with VS Code - awesome.If you have read so far
If you want my pre-compiled version, please take it from here (version 3.3.6, use on your own risk!). And then leave a comment 🙂

















Share this post
Twitter
Facebook
LinkedIn
Email