The refiner count is a very useful indicator in the Search Center whether the click on the refinement is worth it or nor – and the implementation is so intuitive that even end-users understands it. But: It is disabled by default in SharePoint 2013. This post shows you how to enable the Refiner Count for SharePoint 2013 - manually and with PowerShell.
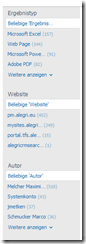
Refiner Count in SharePoint 2010
The refiner count was introduced in SharePoint 2010 and is a FAST for SharePoint feature. If you don’t have FAST installed and enabled the Refiner Count, the count is estimated roughly with the first 50 results because SharePoint Search was not capable of deep refinement.
Deep refinement is based on the aggregation of managed property statistics for all of the results of a search query. The indexer creates aggregation data that is used in the query matching process. The advantage of using this kind of query refinement is that the refinement options reflect all the items matching a query.
In other words, the refiner count could change after you click on a refiner which is very confusing for end-users.
If you have FAST for SharePoint installed the refiner count worked flawlessly but had to be enabled with a xml modification in the refiner webpart.
Refiner Count for SharePoint 2013
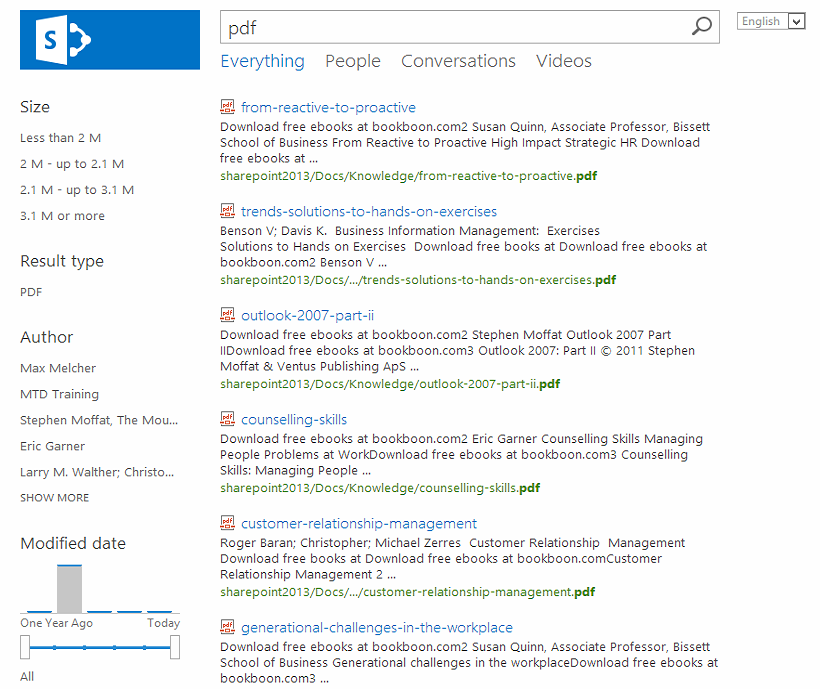
The refiner count is still possible with SharePoint 2013 – the concept is not new but the implementation has changed. And as already mentioned, the count is disabled by default:
As you might know, you can change the rendering/design of elements with Display Templates in SharePoint 2013, most importantly for search results – this also applies to refiners – which is great if you ask me. Basically all you have to do is change the Display Template for the Refiner Filter which is a html file and you are good to go.
The file is located in the site collections MasterPage gallery folder, /_catalogs/masterpage/Display Templates/Filters/Filter_Default.html and contains the definition for the refinement item.
If you open the file you can see in the very first lines of the file you can see those lines:
this.Options = {
ShowClientPeoplePicker: false,
ShowCounts: false
};
Change the lines (replace the false with the true in line 2) to:
this.Options = {
ShowClientPeoplePicker: false,
ShowCounts: true
};
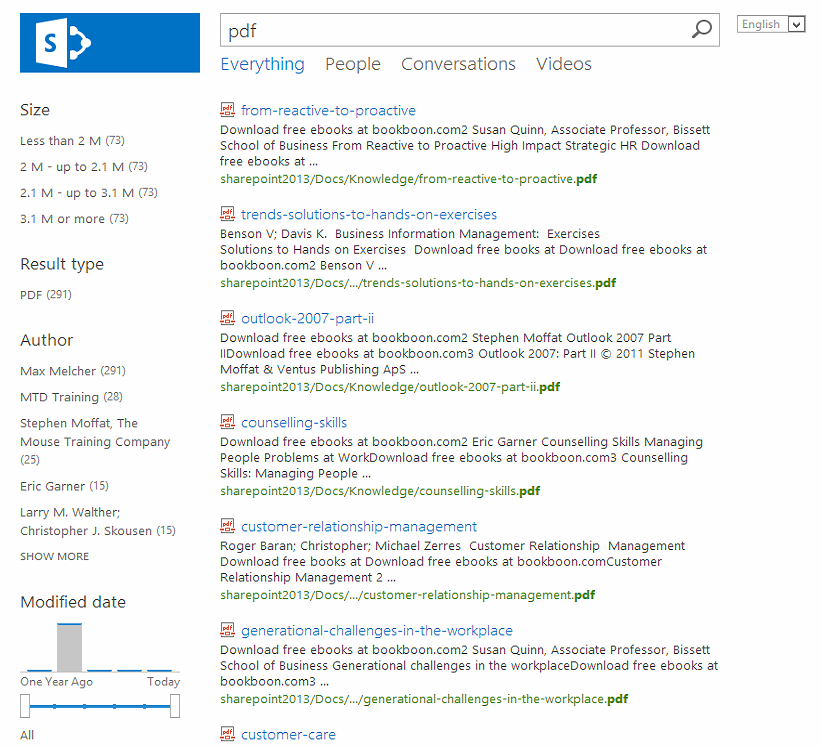
And voila, the refiner count is visible:
PowerShell approach:
You have to do it more than once? Automate it!
Here is my short PowerShell script which automates the step above:
param([Parameter(Mandatory = $true, Position = 0)][string] $siteUrl, [switch] $hide)
if ([string]::IsNullOrWhiteSpace($siteUrl))
{
Write-Host -ForegroundColor red "Param -webUrl is required"
return
}
Add-PSSnapin Microsoft.SharePoint.Powershell -Ea 0
$web = get-spweb $siteUrl
if (!$web)
{
throw [string]::Format("Web {0} does not exist. ", $siteUrl)
}
try
{
$file = $web.GetFile('/_catalogs/masterpage/Display Templates/Filters/Filter_Default.html')
$filter = [System.Text.Encoding]::ASCII.GetString($file.OpenBinary())
}
catch
{
throw [string]::Format("Refiner File does not exist. Exception: {0}", $_.Exception)
}
$regex = [regex] '(ShowCounts: )(true|false)'
if ($hide)
{
$showCount = 'false'
}
else
{
$showCount = 'true'
}
$filter = $filter -ireplace $regex, [string]::Concat('$1', $showCount)
$file.SaveBinary([System.Text.Encoding]::ASCII.GetBytes($filter))
if ($hide)
{
$visibilty = "not visible"
}
else
{
$visibilty = "visible"
}
Write-Host -ForegroundColor Green ([string]::Format( "Refiner Count is {1} for Site {0}", $web.Url, $visibilty));
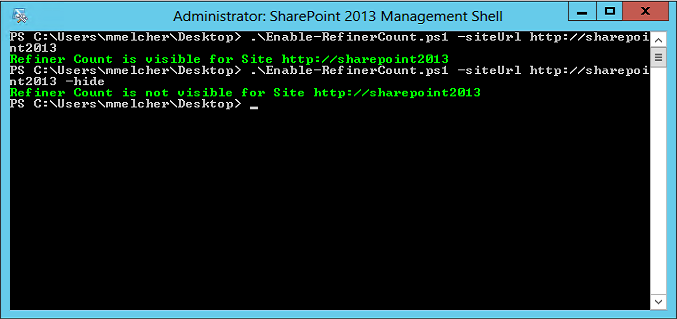
Usage:
Just download this script and call it with the –siteUrl parameter to enable the Refiner count for the specified Site Collection:
Enable-RefinerCount.ps1 –siteUrl http://sharepoint2013
or add -hide to hide the refiner count again:
Enable-RefinerCount.ps1 –siteUrl http://sharepoint2013 –hide









Share this post
Twitter
Facebook
LinkedIn
Email